CodeMash 2020 Recap
by Tad Lamb Jr

CodeMash 2020
This was the 7th CodeMash that I have attended. It is a cross-technology conference held the first full week of each January in Sandusky, OH, at the Kalahari resort and water park. It is a good chance to get a broader exposure to new technologies than you would normally get during the course of a year. It is broken up into 2 days of half-day workshops (called pre-compilers) and 2 days of one-hour session. Following is a summary from the sessions that I attended.
Pre-Compilers
Design & Research Fundamentals for Developers - Alex White
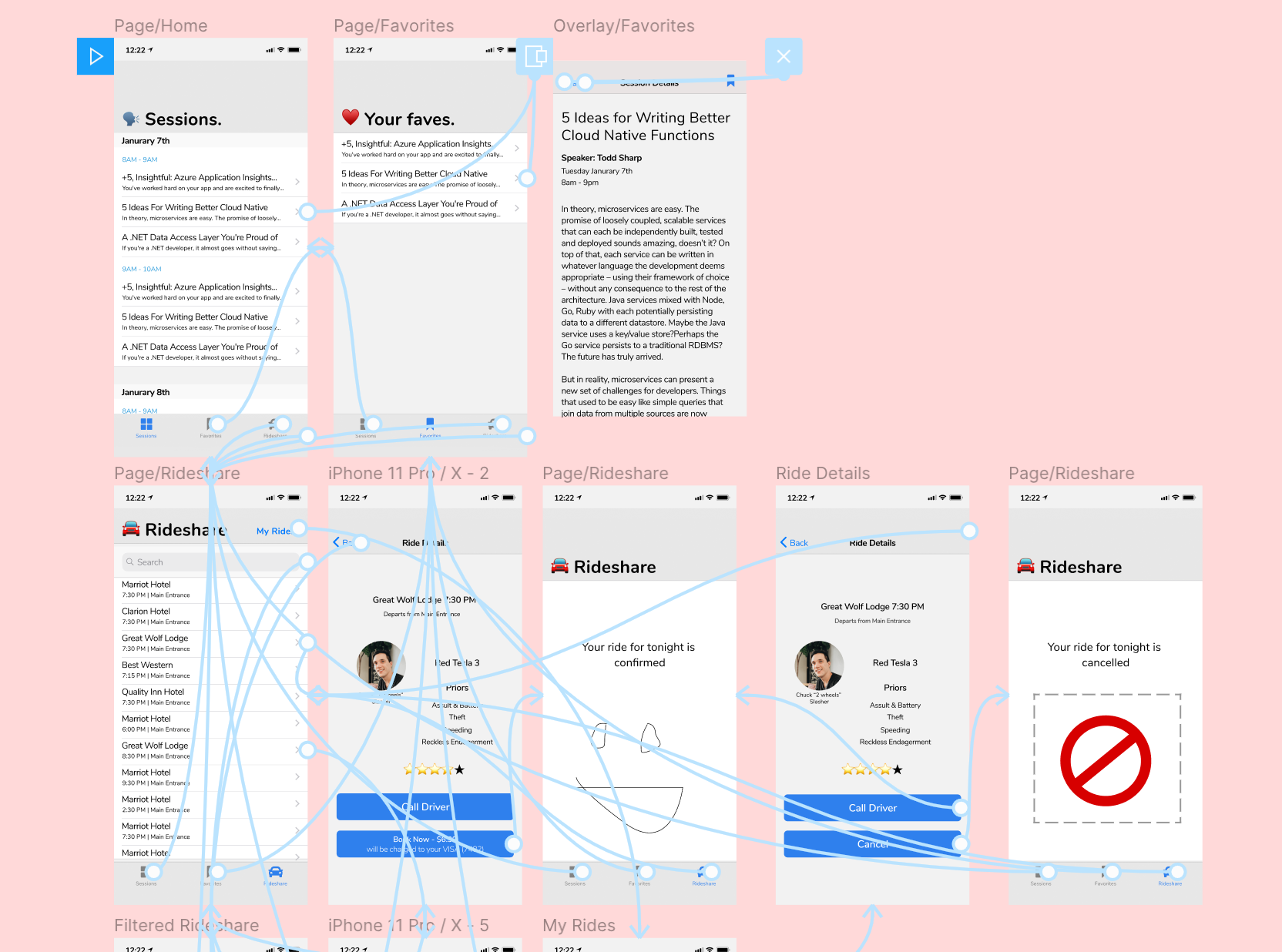
I had heard good things about Figma, so I wanted to get some hands-on with the tool. We broke into groups of 3 with a user, ux researcher and a note taker and walked through a usability study and then prototyped 3 features in Figma based on the user input.

The tool was very easy to get accustomed to since I have used many other graphics tools on the Mac. There are two particularly useful features it has:
- You can go into prototyping mode and link controls to the pages they will navigate to, and then go into play mode and click around to validate your design.
- You can invite others to your design and work together on different pieces of the screens in real time. That was enjoyable to use, and we were able to see that 2 of us were working on copies of the same screen and re-distribute the work before we spent too much time on duplicate effort.
The one downside is that the screens are high fidelity, so I would not use them early on in the prototyping phase unless you can download a handdrawn look for the controls to work with.
Codemash Voicehack 2020 - Jeff Blankenburg
I attended the Alexa pre-compiler last year and was very impressed with what I was able to learn in one session. This year was quite different. Jeff was still a good presenter, but we went through a pre-baked tutorial that involved mostly copying and pasting on my part, so I didn’t feel like I learned quite as much. I got a lot of good one-on-one help afterwards though.
One useful thing that I picked up on this year was the move towards more Alexa devices with screens, and that the dev environment allows you to see what it will looks like for each type of device.
Get Progressive with it - Matthew LaForest
This was a good session on building a progressive web app. I wasn’t able to follow along with the code due an inexplicable failure where my localhost would not return anything, even an error. But Matthew addressed many of my questions and had links to many useful resources:
Misc Notes:
- Android prompts you to install after a few visits
- On iOS you can prompt the user to install with instructions if you notice them as a regular user
- They need to install it from the Share menu
Can get in the Play Store, Bing searches for PWA’s and adds them to the Microsoft store
Service Workers
- Service worker is installed on first page load, but is not active until the next page load - important for Single Page Applications
- 1 service worker per site
- Need to version caches
- Limited to 50MB of storage - need to remove old caches
Hands-on Infrastructure as Code - Andrew May
I started out in this workshop, but it looks like it is getting into more infrastructure details than I want to deal with.
I got the gist of how it works and then headed over to the Java workshop since that will help me more in my day-to-day work. lab solutions for reference
Java 9, 10 & 11 Workshop - Chris Judd
There was a shorter version of this offered at COJUG last year.
Here is the list of topics covered:
- JEP 222: JShell Lab
- this gives you a REPL like you get with ruby or groovy for testing snippets of code
- JEP 330: Launch Single-File Source-Code Programs Lab
- this is nice for small, single file applications like utility programs
- JEP 224: HTML5 & JEP 225: JavaDoc Search
- they got rid of the iframe layout and replaced it with a search bar
- JEP 200: Jigsaw
- this is where most of the excitement is - you can create smaller runtimes that only have the modules that your application needs, and you can bundle that with your app so it always has the correct version
- JEP 286: Local-Variable Type Inference & JEP 323: Local-Variable Syntax for Lambda Parameters
- you can do things like
var name = new String("Bob")since Java uses type inference
- still strongly typed, and var can only be used within methods since it is simply doing type inference
- you can do things like
- JEP 321: HttpClient
- JEP 327: Unicode
Sessions
End to End Testing with Cypress - Avindra Fernando
Our team was looking at using Cypress just before Codemash. We ran into a roadblock when trying to login through SSO. Robert and I spoke with the presenter and he suggested using Ajax to get the bearer token to use with all subsequent requests.
The presentation itself was good once he got past the intro material. He covered several tips and had good reference examples that I plan to go back through his slides and review.
Tips:
- Use data attributes to target specific elements easily
- You can create your own tasks (similar to Rails) to encapsulate common code and make it more readable
- You can also create functions in the test files for similar local refactoring
- Waiting for elements to be visible rather than waiting an arbitrary amount of time
One downside is that it is Chromium only, but that will become less of an issue once Microsoft rolls out its Chromium based browser.
Kotlin for C# Developers - Alex Dunn
I am interested in picking up Kotlin as a language. The speaker was very knowledgable and had good examples, but he was going a little fast for me to process all of what he was saying. I’ll probably go over the slides later on.
Vue 3.0 Smaller, Faster & Stronger - Dan Vega
Having spent the last year working in React, I am not invested in Vue right now, but I attended this talk just to keep up with the technology in case I should pick it up in the future. I’m also keeping and eye on Svelte, but I didn’t see any talks on that this year at Codemash.
Impress Your Boss with Interactive Visualizations - Tim Garvin
D3 is something that I have wanted to get into for a long time and have attended a few sessions on before. He also covered 3 notebook-based visualization tools that I don’t have any interest in, but he made it clear that he considers D3 to be the king of the tools. This just whetted my appetite more, but once again I realized how intimidating D3 can be just to dabble in. I plan to start with DC instead and maybe move to D3 in the future.
Hacking Radiowaves for fun (but not profit) - Craig Hills
As a licensed radio operator (KE8ECP), I am always interested in getting more information. I have my license but have not made much use of it so far.
This was a good session just to keep up with some of the concepts.
HAM Study looks like a useful site if I want to work towards my General license.
JavaScript the Grumpy Parts - Rob Richardson
This talk was somewhat reminiscent of the famous WAT talk years ago, although not meant to be as humorous. It did point out the edge cases of Javascript and help all of us to understand its inner workings a little better.
Mutation Testing to the rescue of your Tests - Nicolas Fränkel
Dave Lucas suggested going to this talk, and it turned out to be a good choice since I had not heard of mutant testing before. Nicolas introduced this concept, which is to use a tool to modify your tests for other conditions and see if they still pass (indicating an insufficient test). The tool he introduced is PIT
He showed some screens where there was 100% code coverage as per cobertura, but PIT uncovered some boundary conditions that were not tested that could exhibit bugs over time.
StencilJS and Universal Components - Mike Hartington
StencilJS is a compiler for Web Components so you can deal with them at a higher level of abstraction. He covered some of the basics of writing a web component and then built on that to show how StencilJS will add value, so I essentially got 2 intros in one session. It makes me want to understand more about Web Components, and how they are distinct from Web Assembly.
Here are some sites that I want to look into further after Codemash
- https://github.com/streamich/react-use) - a repository of hooks written by others that you can use (eg. access the computer’s battery level)
- https://ngrok.com/ - a way to access your localhost through the Internet
- https://svelte.dev/ - similar to React / Vue / Angular
- https://www.webcomponents.org/ - a repository of web components that can be used
Subscribe via RSS